Os 12 Princípios da Animação
Uma Base Essencial para Animadores
Os 12 Princípios da Animação foram desenvolvidos pelos lendários animadores da Disney, Ollie Johnston e Frank Thomas, e apresentados no livro The Illusion of Life (1981). Esses princípios se tornaram o alicerce para a animação tradicional e digital, sendo aplicados tanto em animação 2D quanto 3D. Vamos explorar cada um deles:
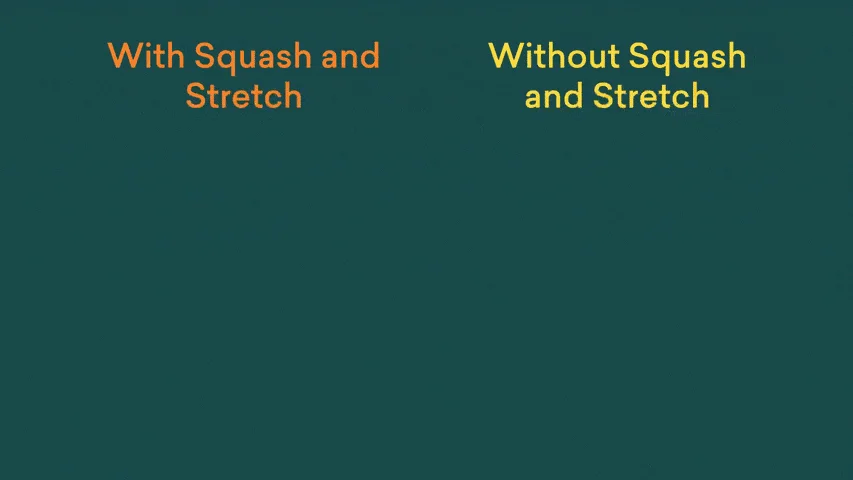
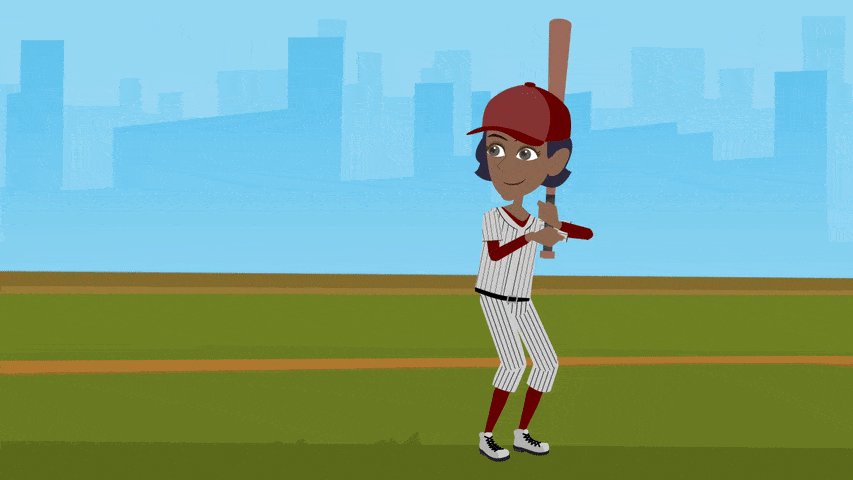
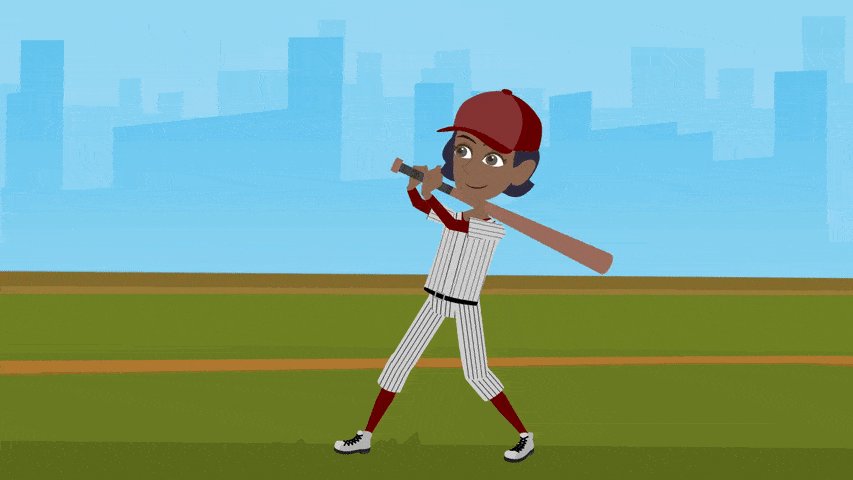
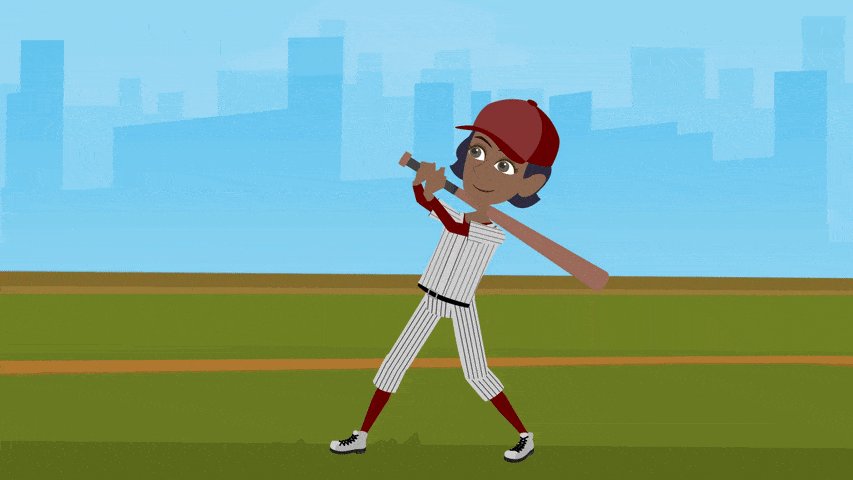
1. Compressão e Extensão (Squash and Stretch)
Esse é o princípio mais fundamental. Ele cria a ilusão de peso e volume em um personagem ou objeto em movimento. Ao comprimir um objeto durante um impacto ou esticar quando ele está em movimento, você simula sua flexibilidade, tornando a animação mais realista e dinâmica.
Exemplo: Uma bola de borracha que se estica ao quicar no chão e se comprime ao colidir.

2. Antecipação (Anticipation)
A antecipação prepara o espectador para uma ação importante. É como um “aviso” visual que ajuda a tornar a ação mais clara. Sem antecipação, as ações podem parecer bruscas e confusas.
Exemplo: Antes de dar um salto, um personagem se agacha, preparando o espectador para a ação subsequente.

3. Encenação (Staging)
Encenação se refere à maneira como a cena é apresentada, garantindo que a atenção do espectador esteja focada no que é importante. Isso pode ser feito com a posição dos personagens, a iluminação ou os movimentos da câmera.
Exemplo: Durante uma cena dramática, o uso de sombras ou a centralização de um personagem na tela pode ajudar a transmitir a emoção.
4. Ação Direta e Ação Secundária (Straight Ahead and Pose to Pose)
Existem duas abordagens principais para animar. A ação direta envolve a criação de cada quadro em sequência, o que é ideal para movimentos fluídos e improvisados. Já a pose a pose define poses principais e depois desenha os quadros intermediários, proporcionando maior controle sobre a ação.
Exemplo: Ação direta é comum em movimentos naturais como fogo ou água, enquanto a pose a pose é mais usada em cenas complexas, como uma dança coreografada.

5. Continuidade e Sobreposição de Ação (Follow Through and Overlapping Action)
Esse princípio diz respeito à forma como partes de um personagem ou objeto continuam se movendo após a ação principal terminar. A sobreposição se refere a diferentes partes do corpo que se movem em velocidades variadas.
Exemplo: O cabelo de um personagem pode continuar a se mover por um breve momento depois que ele para de correr.

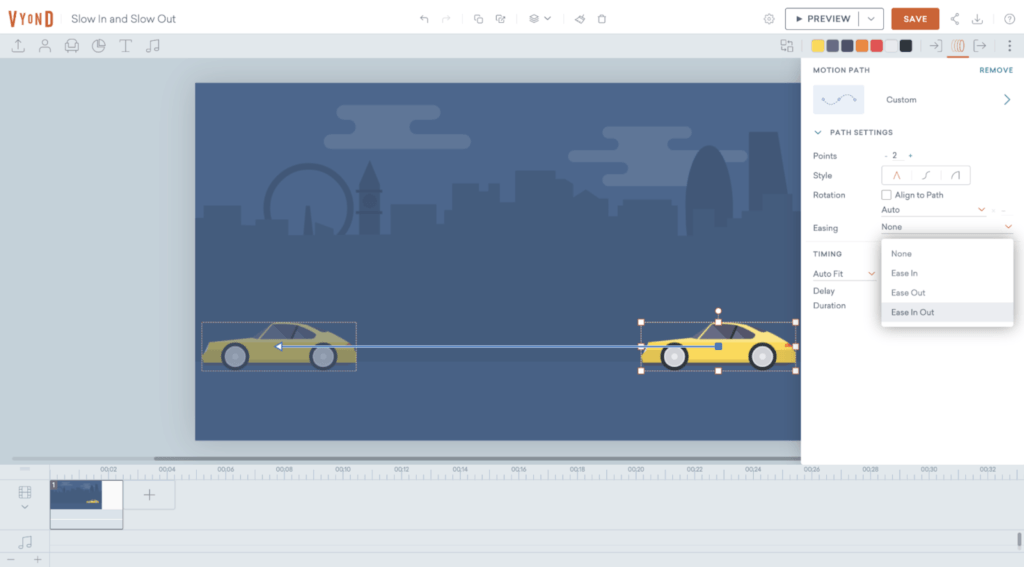
6. Aceleração e Desaceleração (Slow In and Slow Out)
Este princípio se baseia no fato de que a maioria dos movimentos não começa ou termina instantaneamente. Para tornar a animação mais natural, adiciona-se quadros extras no início e no final da ação, o que cria uma transição suave.
Exemplo: Um carro começando a acelerar terá um início lento e gradualmente ganhará velocidade.

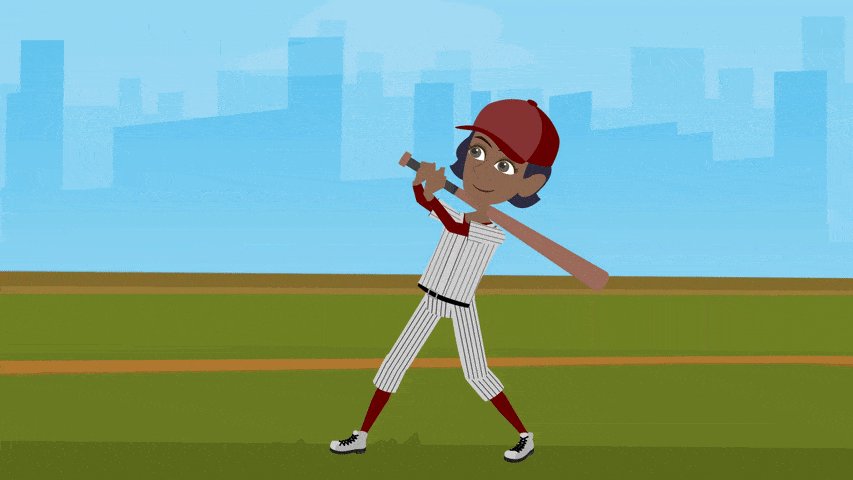
7. Arcos (Arcs)
Quase todos os movimentos na vida real seguem um arco, seja um lançamento de uma bola ou o balanço de um braço ao andar. Animar em linhas retas resulta em movimentos artificiais. Seguir um arco adiciona naturalidade à ação.
Exemplo: Quando um personagem balança o braço, ele deve seguir um arco curvado, em vez de uma linha reta.

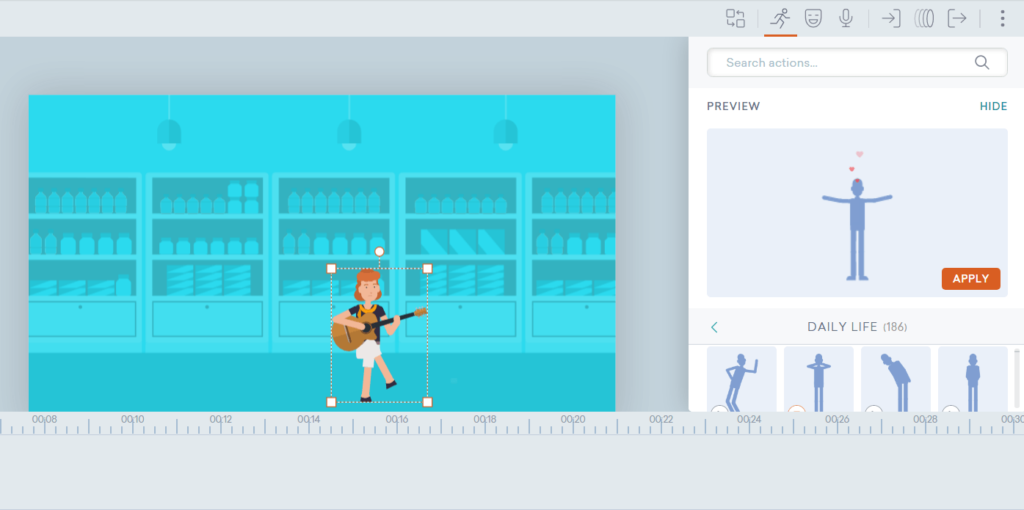
8. Ação Secundária (Secondary Action)
A ação secundária complementa a principal, adicionando profundidade à cena. Ela não deve desviar a atenção da ação principal, mas sim reforçar o impacto dela.
Exemplo: Se um personagem está andando, uma ação secundária pode ser o movimento de seus braços ou expressões faciais que mostram o humor.

9. Tempo (Timing)
O timing se refere à quantidade de quadros usados para realizar uma ação. Isso afeta a velocidade e, consequentemente, a natureza do movimento. Um timing preciso pode fazer a diferença entre uma ação parecer pesada ou leve, rápida ou lenta.
Exemplo: Se uma bola é animada com menos quadros em seu percurso, parecerá que ela está se movendo rapidamente. Com mais quadros, o movimento parecerá mais lento e controlado.

10. Exagero (Exaggeration)
Exagerar as características ou ações de um personagem pode torná-lo mais expressivo e interessante. Em animação, o realismo excessivo pode não ser tão eficaz quanto a dramatização dos movimentos.
Exemplo: Uma risada exagerada com movimentos amplos dos braços é mais cômica e expressiva do que uma risada realista e contida.

11. Desenho Sólido (Solid Drawing)
Esse princípio se refere à habilidade de criar personagens com uma sensação de volume e peso, respeitando a perspectiva e anatomia. Mesmo na animação digital, isso é crucial para criar personagens críveis e consistentes.
Exemplo: Ao desenhar um personagem correndo, você deve assegurar que o peso dele está distribuído corretamente nas pernas para evitar que pareça flutuar.

12. Apelo (Appeal)
Todo personagem ou cena deve ser interessante e cativante para o espectador. O apelo não está apenas em personagens fofos ou bonitos, mas também em vilões ou figuras secundárias, que devem ser memoráveis.
Exemplo: Um vilão carismático pode ter uma aparência intrigante e movimentos únicos que fazem o público se conectar com ele, mesmo que seja o antagonista.

Conclusão
Dominar os 12 princípios da animação é essencial para qualquer animador, seja tradicional ou digital. Eles oferecem uma base sólida para dar vida aos personagens e histórias, tornando-os mais expressivos, realistas e envolventes. Independentemente do software ou técnica usada, esses princípios são universais e atemporais, ajudando a transformar ideias em movimentos cheios de vida.




Publicar comentário